Introducción
En el mundo de la programación es muy común recurrir a métodos o herramientas que permitan acelerar la finalización de un proyecto o la realización de tareas repetitivas. En React, podemos encontrar dos herramientas pensadas para ese fin. Los Higher Order Component y los Hook Personalizados.
Higher Order Component - HOC
Lo primero que debemos entender es que los Higher Order Component no forman parte de la librería React, sino que son un patrón de diseño resultante de la naturaleza composicional de la misma. Es decir, no necesitamos saber trabajar con HOC para sacar el máximo provecho de React.
Dicho esto, si queremos entender cómo funcionan los HOC deberíamos entender qué es la composición.
Composición
La composición es un concepto que corresponde a JavaScript y hace referencia a la capacidad que tienen los elementos de acceder a los valores almacenados en el espacio de memoria en que se encuentran contenido.
Probablemente, hayas escucha decir que “en JavaScript todo es un Objeto”. Esta afirmación está relacionada con el hecho de que, los denominados Tipo de Dato Abstracto (o datos complejos - funciones, arrays, objetos) se crean a partir de Objetos Planos. ¿Por qué es esto relevante? Porque el hecho de que las funciones en JavaScript sean objetos implica que pueden almacenar datos que, dadas las características del lenguaje, van a poder acceder al resto de los datos guardados en ese objeto.
Imaginemos que las funciones en JavaScript son cajas que almacenan su contenido en dos compartimentos separados. Uno para el código que indica qué quiero hacer y otro, la memoria, para guardar todos los datos necesarios para la ejecución del código.
Ahora bien, dentro del código de la función, nosotros tenemos la capacidad de crear otras funciones. Esas funciones se van a almacenar en el espacio de memoria de la función que la contiene y, por tanto, la función creada va a poder acceder a los otros datos almacenados en el mismo espacio de memoria.
La composición, entonces, consiste en la construcción de funciones que aprovechen los datos almacenados en los espacios de memoria que las contiene.
Volviendo a React, y recordando que todos los Componentes son funciones, la propia naturaleza de los mismos nos permite trabajar con el concepto de composición. De hecho, la creación de la vista en un Componente que implica el uso de otro Componente es composición. Incluso existe una Prop llamada “children” que nos permite indicar cómo queremos se comporte los Componentes que sean hijos de otro.
Higher Order Function
Las Higher Order Function son funciones que, aprovechando la composición, se crean con el objetivo de retornar una nueva función que tiene acceso a los valores almacenados dentro de la primera. Analicemos el siguiente código
En este simple ejemplo, podemos ver como la ejecución de la función “FnWrapper” me permite almacenar una función anónima dentro de una constante. La función anónima almacenada en la constante “duplicar” toma un valor como y retorna dicho valor duplicado; mientras que la otra también toma un valor, pero en este caso retorna ese valor triplicado.
¿Cómo es eso posible? Si nos fijamos, cuando ejecutamos FnWrapper le pasamos un valor (en “duplicar” fue 2 y en “triplicar” fue 3). Ese valor se almacena dentro de la variable “this.a”. La utilización de la palabra reservada this permite que la ejecución de FnWrapper almacene en el espacio de memoria creado (la constante “duplicar” o “triplicar”) el valor pasado (2 en el caso de “duplicar” y 3 en el de “triplicar”). De esta forma, cuando ejecutamos la función anónima almacenada, esta es capaz de acceder a ese dato y retornarnos el valor duplicado o triplicado.
Higher Order Component
Igual que lo visto anteriormente con la composición, con los Componentes de React podemos aplicar la misma lógica y patrones que usamos en las funciones de JavaScript. Por lo tanto, un HOC es una función que toma como argumento un Componente, realiza operaciones lógicas que estaremos repitiendo a lo largo del desarrollo de nuestra App y retorna el Componente recibido, al cual le pasa por props los valores obtenidos de las distintas operaciones, para que lo utilicemos según necesidad.
Este patrón se aplicó, principalmente, como una necesidad de reutilización de lógica. Recordemos que antes de la existencia de los Hooks, los únicos Componentes que podían manipular State y los Métodos del Ciclo de Vida eran los Componentes de Clase, por lo que, si necesitábamos reutilizar lógica, debíamos recurrir a los HOC.
Con la aparición de los Hooks, este patrón fue reemplazado por los Hooks Personalizados. Aunque todavía es posible pensar en algún escenario en dónde los utilizaríamos. Por ejemplo, al momento de armar el Layout de la aplicación, si ciertos Componentes se repiten, podrías armar un HOC como plantilla para el resto de los Componentes no repetidos.
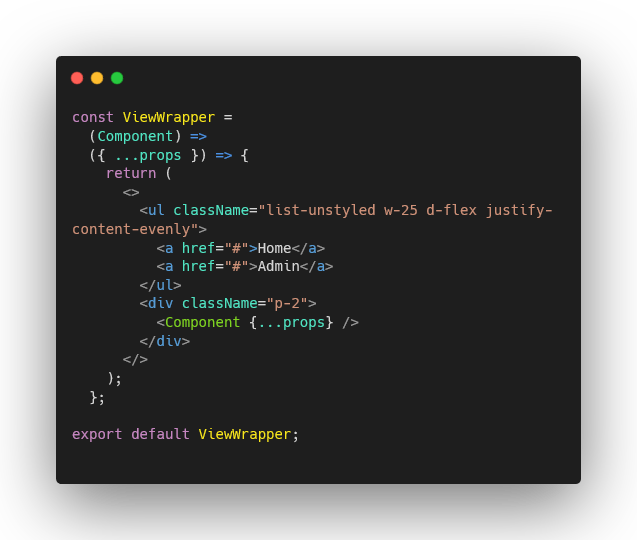
 |
| Ejemplo de HOC para el armado del Layout |
Hooks Personalizados
Empecemos recordando que un Hook es un tipo de función creada por React para permitirnos la reutilización de lógica relacionada con los Componentes. Los Hooks más importantes que aparecieron en la versión 16.8 fueron, sin lugar a dudas, el Hook useState y el Hook useEffect porque cambiaron por completo la forma de escribir las aplicaciones de React.
A lo largo de los años se fueron agregando más y más Hooks para permitir la realización de distintas tareas. Sin embargo, cada aplicación es un mundo y, por tanto, requiere de una lógica particular. La gente de React, conciente de esto, agregó la posibilidad de generar Hooks Personalizados. Es decir, nos dió la capacidad de armar nuestra propia lógica relacionada a los Componentes.
Crear un Hook personalizado implica armar una función que respete las reglas de los Hooks. ¿Cuáles son?
- No llamar Hooks en bucles, condicionales o funciones anidadas
- Solo usar Hooks en Componentes u otros Hooks
- El nombre de los Hooks debe empezar con la palabra "use" para que React pueda imponer las reglas anteriores (ej. useWindowSize, useFetch, etc)
Conclusión
Los HOC son un patrón de diseño que implica la creación de funciones que retornan un nuevo Componente. Nacieron como respuesta a la necesidad de reutilización de código para agilizar los tiempos de desarrollo.
Los Hooks Personalizados son funciones cuyo nombre debe empezar con la palabra “use” que solo pueden ser usadas dentro de Componentes u otos Hooks. La idea detrás del desarrollo de estos es ofrecer a los usuarios de React la capacidad de plantear lógica repetitiva por fuera de lo ofrecido por la propia librería.
En la actualidad es mucho más usual el uso de Hooks Personalizados, entre otras cosas porque consumen menos recursos que los HOC, pero todavía existen proyectos que los contienen, por lo que es importante reconocerlos.


.png)
.png)


Redes