Conociendo ReactJS
Considero que la mejor forma de entender qué es React es entender para qué fue construido.
React es una librería creada y mantenida por Facebook, pensada para facilitar el renderizado de las interfaces de usuario (UI, por sus siglas en inglés). Esto quiere decir dos cosas:
- La primera, para trabajar con React, al igual que con cualquier otra librería de JavaScript, alcanza simplemente con incorporarla a nuestro proyecto mediante su CDN. De hecho, en su página oficial hay un tutorial de cómo hacerlo.
- La segunda, React es una herramienta pensada para facilitar el trabajo de actualización de la vista del usuario cuando cambian los datos. Esto quiere decir que cualquier otra funcionalidad (por ejemplo, el manejo de rutas para una SPA) debe ser agregada incorporando otra librería. Existe un gran ecosistema de librerías diseñadas específicamente para trabajar con React por lo que es sumamente sencillo combinarlas.
See the Pen React en HTML by KiKDraS (@kikdras) on CodePen.
Trabajo en equipo
En la actualidad es muy común que las UI se desarrollen en equipo y, para que no haya ningún problema, es importante que todos los desarrolladores del mismo equipo tengan las mismas configuraciones. Una forma de lograrlo es combinando tres tecnologías: Node.js, Babel y Webpack.
Node.js
Probablemente, hayas escucha decir que Node.js es “JavaScript del lado del servidor” y, aunque técnicamente es una definición correcta porque gracias a esta tecnología podemos escribir JavaScript para trabajar en el Back-End, también es incompleta.
Lo que necesitamos entender es que Node.js es un intérprete de JavaScript, es decir, es un programa que entiende el código JavaScript. Todos los Lenguajes de Programación requieren uno.
El trabajo del intérprete es simple. Debe leer el código que nosotros escribimos en un Lenguaje de Programación entendible por los humanos y transformarlo para que el elemento (máquina/software) con el que queremos comunicarnos pueda llevar a cabo los procesos descritos en nuestro código.
Previo a la creación de Node.js, el único intérprete que existía para JavaScript eran los navegadores (de hecho, esa es la razón por la que solo necesitamos uno para empezar a trabajar con JavaScript) y, por este motivo, JavaScript era meramente un Lenguaje Front-End.
Ryan Dahl, creador de Node.js, tomó el intérprete incorporado a Google Chrome (V8) y creó un nuevo entorno de ejecución de JavaScript completamente independiente de los navegadores. Para trabajar con Node.js solo necesitamos acceder a una terminal en nuestra computadora.
Este cambio, como era previsible, abrió la posibilidad de utilizar JavaScript para trabajar en el Back-End, pero no necesariamente implica que solo debamos trabajar con el Back-End. De hecho, los grandes Frameworks JS (Angular, Vue.js y sí, también React) aprovechan Node.js para crear entornos de desarrollo estandarizados para que todas las personas de un mismo equipo trabajen con las mismas configuraciones.
Babel
Desde hace varios años nos acostumbramos a esperar una actualización del Lenguaje JavaScript prácticamente de forma anual, pero lo cierto es que antiguamente no era tan fácil y, una de las razones principales de esta complicación estaba relacionada con la compatibilidad de los navegadores. Había que tener mucho cuidado de que una actualización no dejara sin efecto funcionalidades de las que dependían muchos sitios web. Es en este contexto que surge Babel.
Babel es un Transpilador de código, esto significa que toma código escrito de una forma y lo convierte en otra. Gracias a Babel, es posible que nosotros desarrollemos escribiendo en ECMAScript 6 y los navegadores lean ECMAScript 5 (actualmente es el único estándar completamente compatible con todos los navegadores).
Cuando trabajamos con Node.js debemos escribir en ECMAScript 6 por lo que, si deseamos trabajar en Front-End desde este entorno, es necesario incorporar Babel a nuestro proyecto.
Webpack
Hasta ahora definimos a Node.js como el entorno que usamos para escribir ECMAScript 6 y a Babel como la herramienta necesaria para convertir nuestro código a ECMAScript 5. Pero ninguno de estos dos elementos tiene la capacidad de entender HTML y CSS, las otras dos tecnologías indispensables para la creación de vistas en el Front-End. Ese es el trabajo de Webpack.
Webpack es un bundler, una herramienta pensada para tomar muchos archivos sueltos y crear un directorio con un único archivo HTML, un archivo CSS y un archivo JS debidamente vinculados y listos para ser subidos a la web. Además, trabajando con Webpack podemos crear un hotserver local que nos permite visualizar en tiempo real los cambios que vamos haciendo.
JSX
Más arriba vimos un ejemplo de uso de React en un proyecto HTML/CSS/JS. En ese ejemplo, debido a las configuraciones utilizadas, necesitamos trabajar con el Objeto React y sus distintos métodos. Esa forma de trabajo puede volverse muy engorrosa de leer y la gente de Facebook lo sabe. Para sortear este inconveniente crearon una sintaxis que, aprovechando las capacidades de Babel, nos permite escribir el código React como si estuviéramos escribiendo etiquetas HTML. Esta sintaxis es conocida como JSX.
See the Pen JSX by KiKDraS (@kikdras) on CodePen.
Primeros pasos en React
Como se habrán imaginado, es posible combinar Node.js, Babel y Webpack con React para armar un ambiente de desarrollo único. Ahora bien, en sus inicios, esta forma de trabajo debía ser configurada por el desarrollador, haciendo que el desarrollo consumiera más tiempo que el meramente necesario para que la app función. Sin contar con que cada nuevo proyecto requería las mismas configuraciones. Esto hacía muy tedioso el proceso de inicio del proyecto.
Consciente de esto, Facebook creo una herramienta llamada create-react-app cuya finalidad es realizar todas las configuraciones necesarias para que nosotros solo debamos enfocarnos en el trabajo con React. Desde entonces surgieron nuevas herramientas que hacen un trabajo similar como Vite o Parcel. En este post vamos a demostrar cómo crear una app utilizando create-react-app
Configurar React en Node.js requiere seguir los siguientes pasos:
- Instalar Node.js. En su web oficial se puede descargar la última versión disponible (se recomienda descargar la versión LTS)
- Una vez instalado, abrir una terminal. Siempre es recomendable abrirla en la carpeta en que queremos guardar nuestro proyecto.
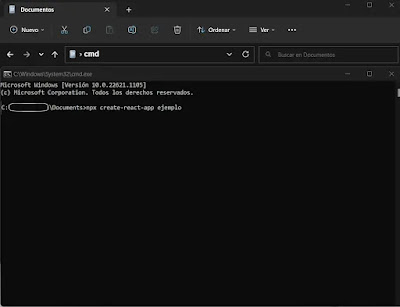
- Escribir el comando npx create-react-app ejemplo. Esto va a crear una carpeta con el nombre ejemplo. Esperar a que se instalen todas las dependencias necesarias
- En Windows → abrir la carpeta deseada y en la barra de búsqueda escribir cmd y apretar enter
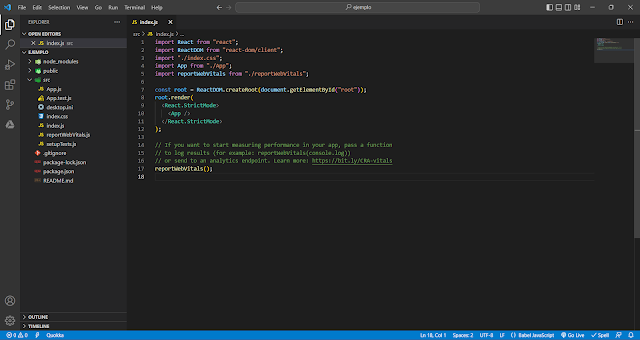
- Abrir la carpeta creada con tu editor de código favorito (recomiendo VS Code porque, además de ser completamente gratuito y configurable, permite abrir una terminal integrada a tu proyecto, lo que es una gran ventaja a la hora de trabajar con Node.js).
- Gracias a create-react-app solo necesitamos tres comandos de Node.js que debemos escribir en la terminal:
- npm install - nos ayuda a agregar las distintas herramientas que necesitaremos para trabajar (conocidas como dependencias). También es el comando que usaremos para copiar el ambiente de desarrollo de nuestro equipo de trabajo
- npm start - genera el hotserver que nos permite visualizar los cambios en tiempo real. La configuración realizada por create-react-app hace que cualquier error al momento de crear la vista sea visible en el navegador.
- npm run build - cuando terminamos con el desarrollo de nuestra app hay que crear los archivos que se subirán al servidor. Ese es el trabajo de este comando. Genera una carpeta llamada build en el directorio de nuestro proyecto que contiene todo lo necesario para desplegar nuestra app.
Recorriendo el proyecto
- package.json es el archivo que contiene todas las configuraciones del proyecto. Cuando varios desarrolladores desean compartir la misma configuración, se pasan este archivo y lo agregan al proyecto en su propia computadora. Después usan el comando npm install y Node.js se encarga de instalar todas las dependencias y configuraciones declaradas en el package.json
- index.js es el entry point de nuestro proyecto. Este es el archivo por el que Webpack empieza a hacer su trabajo. En este archivo create-react-app se encarga de dejar configurado todo para que Webpack sepa dónde debe poner el HTML y CSS que generaremos usando JSX a lo largo de nuestro trabajo. Dentro de index.js se hace un import del archivo App.js
- App.js es el primer Componente que nos presenta create-react-app. Es muy habitual que simplemente borremos el contenido y empecemos a trabajar en este archivo con nuestra propia lógica
- index.css este archivo CSS se importa en el archivo index.js para hacer las veces de hoja de estilos global. Todos los estilos CSS que escribamos en este archivo estarán disponibles para utilizar en cualquier parte de nuestra aplicación








Redes